WordPress에서는 글 작성시 Custom Fields를 이용하여 css를 작성하면 http://ilovetypography.com/같은 블로그처럼 포스팅마다 새로운 디자인의 페이지를 만들어 낼수가 있습니다.
사용하고 계신 Themes의 header.php파일을 열고 head안쪽으로 아래와 같이 소스를 추가해 줍니다.
[html]
<?php //Custom Fields
if(is_single()) {
$style = get_post_meta($post->ID, ‘_custom_style’, true);
if($style) {
?>
<style type="text/css" media="screen, print">
<?=$style?>
</style>
<?php
}
}
?>
[/html]
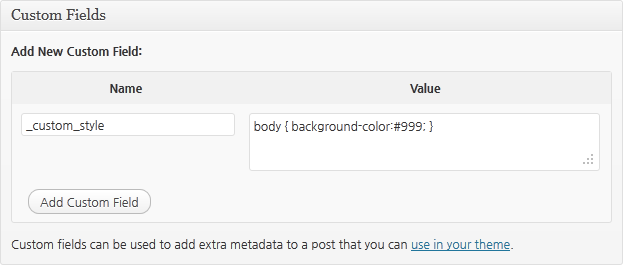
Themes를 수정하셨다면 글 작성시 아래 이미지와 같이 Custom Fields부분에 내용을 작성 하시면 새로운 디자인의 페이지를 만들어 내실수 있습니다.

답글 남기기