| n | 2n+1 | 4n+1 | 4n+4 | 4n | 5n-2 | -n+3 |
|---|---|---|---|---|---|---|
| 0 | 1 | 1 | 4 | – | – | 3 |
| 1 | 3 | 5 | 8 | 4 | 3 | 2 |
| 2 | 5 | 9 | 12 | 8 | 8 | 1 |
| 3 | 7 | 13 | 16 | 12 | 13 | – |
| 4 | 9 | 17 | 20 | 16 | 18 | – |
| 5 | 11 | 21 | 24 | 20 | 23 | – |
머리가 안돌아가서 적어둠….
| n | 2n+1 | 4n+1 | 4n+4 | 4n | 5n-2 | -n+3 |
|---|---|---|---|---|---|---|
| 0 | 1 | 1 | 4 | – | – | 3 |
| 1 | 3 | 5 | 8 | 4 | 3 | 2 |
| 2 | 5 | 9 | 12 | 8 | 8 | 1 |
| 3 | 7 | 13 | 16 | 12 | 13 | – |
| 4 | 9 | 17 | 20 | 16 | 18 | – |
| 5 | 11 | 21 | 24 | 20 | 23 | – |
머리가 안돌아가서 적어둠….
IE8로 넘어 오면서 호환성모드를 ms에서 추가 하였습니다.
아래의 소스와 같은 방식으로 호환성 모드를 동작시킬수가 있습니다.
[html]
<meta http-equiv="X-UA-Compatible" content="IE=9" />
[/html]
헌데 IE10에서 자바스크립트로 태그의 속성을 체크 할경우 문제가 생깁니다.
html5에서 추가된 placeholder같은 IE10에서만 동작하는 속성의 경우 호환성 모드가 추가될 경우 아래와 같은 방법으로는 속성값을 뽑아오지 못하고 undefined를 뿌려주는 문제가 생기게 됩니다.
[html]
<input type="text" id="input" placeholder="ID를 입력해주세요." />
<srcipt type="text/javascripty">
alert(document.getElementById(‘input’)[‘placeholder’]);
//undefined
</script>
[/html]
해결 방법은 아래와 같이 attributes를 사용하여 값을 뽑아오면 되겠습니다.
[js]
alert(document.getElementById(‘input’).attributes[‘placeholder’].value);
[/js]
IE는 10이 되서도 문제를 일으키는군요.ㅠ
YYYY-MM-DDThh:mm:ssTZD 기준으로 사용
예) 2012-09-19T11:17:20+09:00
사용 태그 : time, del, ins
[html]
<del datetime="2012-09-19T11:17:20+09:00">안녕</del>
<ins datetime="2012-09-19T11:17:20+09:00">안녕하세요</ins>
[/html]
잘 안쓰기에 안외워지는 코드들을 정리해서 올려두는 포스팅입니다.
WordPress에서는 글 작성시 Custom Fields를 이용하여 css를 작성하면 http://ilovetypography.com/같은 블로그처럼 포스팅마다 새로운 디자인의 페이지를 만들어 낼수가 있습니다.
사용하고 계신 Themes의 header.php파일을 열고 head안쪽으로 아래와 같이 소스를 추가해 줍니다.
[html]
<?php //Custom Fields
if(is_single()) {
$style = get_post_meta($post->ID, ‘_custom_style’, true);
if($style) {
?>
<style type="text/css" media="screen, print">
<?=$style?>
</style>
<?php
}
}
?>
[/html]
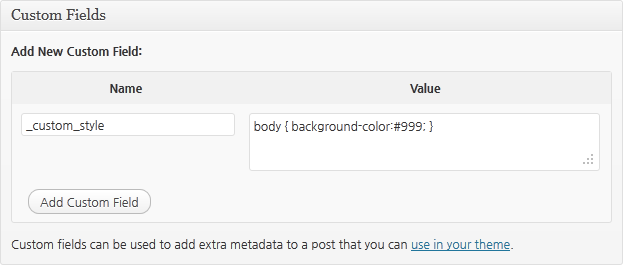
Themes를 수정하셨다면 글 작성시 아래 이미지와 같이 Custom Fields부분에 내용을 작성 하시면 새로운 디자인의 페이지를 만들어 내실수 있습니다.

윤석찬님 블로그의 글 중 “검색은 멈추지 않는다!“라는 글에서 보이는 검색 통계를 보면 모바일 검색의 트래픽은 점심, 잠들기전 시간에 올라가는것을 볼수 있습니다. 점심을 먹으러 가서도 웹 페이지를 열고 검색을 하고 있다는 뜻이겠죠.
모바일의 특성상 어디서든 사용할수 있지만, 느린 환경에서 사용할 경우도 많은데 검색을 하기 위해서 아래 컨텐츠까지 전부 로드 되는걸 기다리는건 시간, 트래픽 낭비라고 봅니다. 그렇기에 html만 로드된 상태서도 분명 검색이 가능해야 한다가 제 생각입니다.
허나 현실은 그렇지 못하죠 좀 더 많이 보여주자는 기획때문인지 대부분의 포탈 사이트들은 아래와 같은 툴바를 감추는 소스(소스 자체는 틀릴수도 있습니다.)를 사용하고 있습니다.