윤석찬님 블로그의 글 중 “검색은 멈추지 않는다!“라는 글에서 보이는 검색 통계를 보면 모바일 검색의 트래픽은 점심, 잠들기전 시간에 올라가는것을 볼수 있습니다. 점심을 먹으러 가서도 웹 페이지를 열고 검색을 하고 있다는 뜻이겠죠.
모바일의 특성상 어디서든 사용할수 있지만, 느린 환경에서 사용할 경우도 많은데 검색을 하기 위해서 아래 컨텐츠까지 전부 로드 되는걸 기다리는건 시간, 트래픽 낭비라고 봅니다. 그렇기에 html만 로드된 상태서도 분명 검색이 가능해야 한다가 제 생각입니다.
허나 현실은 그렇지 못하죠 좀 더 많이 보여주자는 기획때문인지 대부분의 포탈 사이트들은 아래와 같은 툴바를 감추는 소스(소스 자체는 틀릴수도 있습니다.)를 사용하고 있습니다.
[js]
window.addEventListener(‘load’, function(){
setTimeout(scrollTo, 0, 0, 1);
}, false);
[/js]
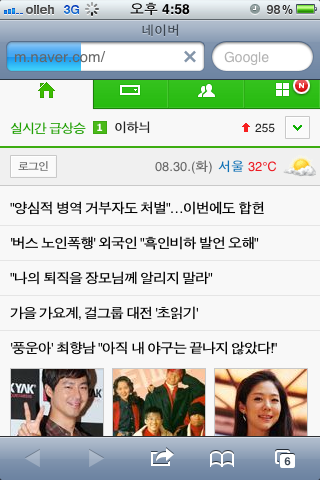
문제는 로드가 되기전에는 아래 스샷과 같이 툴바에 가려져 검색영역이 안보인다는 겁니다.

결국 사용자는 페이지가 로드될때까지는 검색을 못하고 기다려야 하는 시간과 트래픽을 낭비하는 꼴이 아닌지 싶습니다.
조금 더 빠르게 페이지를 열기위해 소스를 줄이고 압축하고 하는것도 중요하겠지만, 사용성을 개선하는것이 유저에게 더 좋은 결과가 오지 않을까 하네요.
답글 남기기